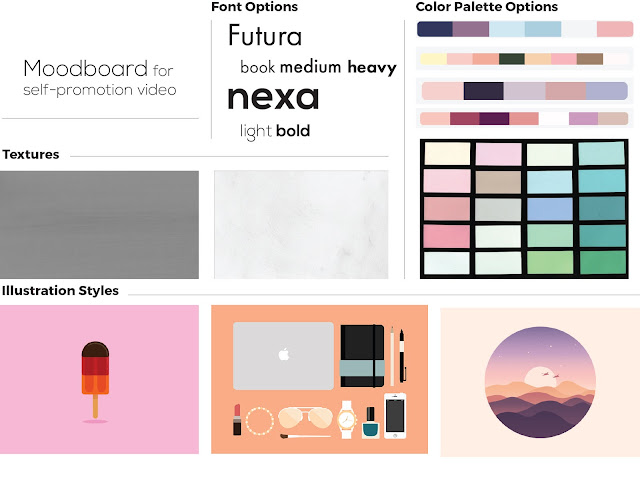
In (8th September 2016)'s games design class, we had discussed on the storyline of our own game. For me, I had finalized on the theme which is desserts. The storyline needs a bit of tweaking because I would have to create a much more substantial reward in the end. I now have to create a reward, find inspirations and references of what I want my game to look like.
First Storyline
Theme: Desserts
Objective: A aspiring chef helper that needs to collect all the ingredients needed to make the perfect dessert.
Storyline: The aspiring chef is currently just a chef helper, and needs help to buy and collect ingredients as the one that this aspiring chef is under is an owner of the bakery. The owner of the bakery entered a competition and needs the chef helper to buy the ingredients since they just realized they didn't have enough ingredients. The chef helper is in a rush because the competition is on the next day. The chef needs your help to collect them in time. So in this case, the storyline is now about the chef helper (it's their job) to help find the ingredients because they're authentic ingredients where you can just find it at a nearby store. So the levels would be changed according to what sort of competition it is. There's simple recipes and harder recipes as it goes a level higher.
Target Audience: My targeted audience is girls aged 7-12. The simplicity of the gameplay would make it easy for them to understand and play the game. It can also be played for older kids if they'd liked.
Ideas for reward system:
- Difficulty: Easy
- If they collect all the ingredients the happiness of the customers/judges is 100%. If it's not enough ingredients, it will be less than that. This can happen because if they jump or duck at the wrong time, they'll miss the ingredient.
- Difficulty: Medium if it's side scrolling.
- There is a timer where they need to collect all the ingredients. If they don't get all of it in time, they automatically loses.
- Difficulty: A bit hard if it's endless run so this is if it's side scrolling.
- There are several types of the same ingredient. They all have different points or something like XP, where the higher the number is, the better the dish is going to be and so the happier the customer is. For example, there are two or three types of butter, the butter with the most points is the premium butter and so in the end of the game, if the player successfully collect the premium butter, the better and delicious the dish, the happier the customer is.
Character look & feel

Something like this, with round eyes and a chef apparel.
Alternative Storyline within the same theme
The chocolate chips have escaped towards the dessert making factory. It is up to Emily to go and chase after the chocolate chip cookies. But wait, there are obstacles such as gooey chocolate quicksand, and cookie shaper along the way that you would have to avoid.
_____________________________
Alternative Storyline 1 (in progress)
Theme: Galaxy; Alternate Universe
Objective: To help find Orion's lost star and become the hero of the galaxy.
Storyline: A character who wants to be heroic and to prove it he is gonna help search for one of Orion's stars. But there are others like him and are worried he might find the star first, so things get in his way.
Gameplay: Collect stardust but is stopped by quicksand or ...
_____________________________
Alternative Storyline 2 (in progress)
Theme: Nature
Objective: To chase after the creature and give back it's possessions and find out more about the creature and it's possessions.
Storyline: In this universe, lives a lonely character on a journey. One day, while it was walking through the woods, it stumbled upon gem stones and decided to follow it. It then led to the most beautiful creature it had ever seen. As it was about to approach the creature, the creature ran away but it left something behind, its bag filled with its possessions (which consist of the pictures that character knows). As it wanted to know more,, the character went to go chase after the creature by following the gem stones that marks the trail.
Gameplay: Collect gems but there's obstacles like wooden logs and etc.